Quick Start Guide
MuPDF App Kit libraries enable quick and easy PDF document viewing and editing for Android and iOS platforms.
This guide demonstrates how our Drop-in UI solution allows you to get up and running with minimal coding effort.
Note
The Drop-in UI connects with the native file browser on your Android and iOS platforms for ease of integration and to enable the best possible document management experience.
Setup & integration
Android
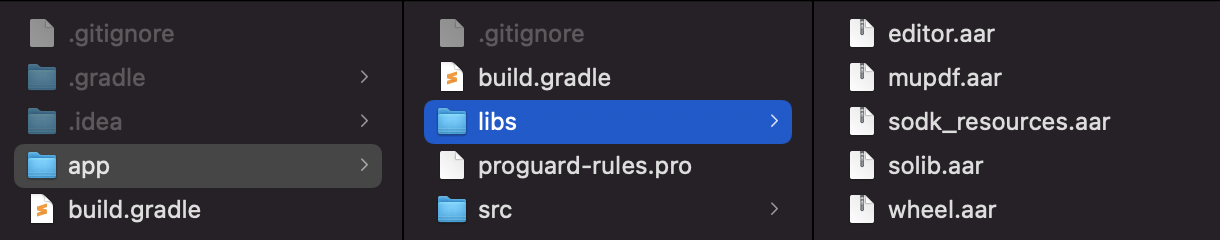
Embed the App Kit libraries into your project folder:

Set the minimum Android SDK level in your Gradle file:
android {
defaultConfig {
minSdkVersion 23
...
}
...
}
Reference the following dependencies in your Gradle file:
dependencies {
...
// Dependency on view binding
implementation 'androidx.databinding:viewbinding:7.1.2'
// Dependency on navigation fragments
implementation 'androidx.navigation:navigation-fragment-ktx:2.2.2'
implementation 'androidx.navigation:navigation-ui-ktx:2.2.2'
// Dependency on local binaries
implementation fileTree(dir: 'libs', include: ['*.aar'])
}
Include the default UI activity in your
AndroidManifest.xmlas follows:
<activity android:name="com.artifex.sonui.editor.default_ui.DefaultUIActivity"
android:exported="true"
android:configChanges="orientation|keyboard|keyboardHidden|screenSize|smallestScreenSize|screenLayout|uiMode"
android:screenOrientation="fullSensor"
android:theme="@style/sodk_editor_mui_theme">
</activity>
Import the default UI activity into your application code:
import com.artifex.sonui.editor.default_ui.DefaultUIActivity
Instantiate the App Kit
DefaultUIActivityclass with data representing your fileURIand start the activity:
val defaultUI = Intent(this, DefaultUIActivity::class.java).apply {
this.action = Intent.ACTION_VIEW
this.data = uri
}
startActivity(defaultUI)
Intent defaultUI = new Intent(this, DefaultUIActivity.class);
defaultUI.setAction(Intent.ACTION_VIEW);
defaultUI.setData(uri);
startActivity(defaultUI);
Note
If you send null for the data uri value then the system file browser will open, whereby you can select a file to view.
iOS
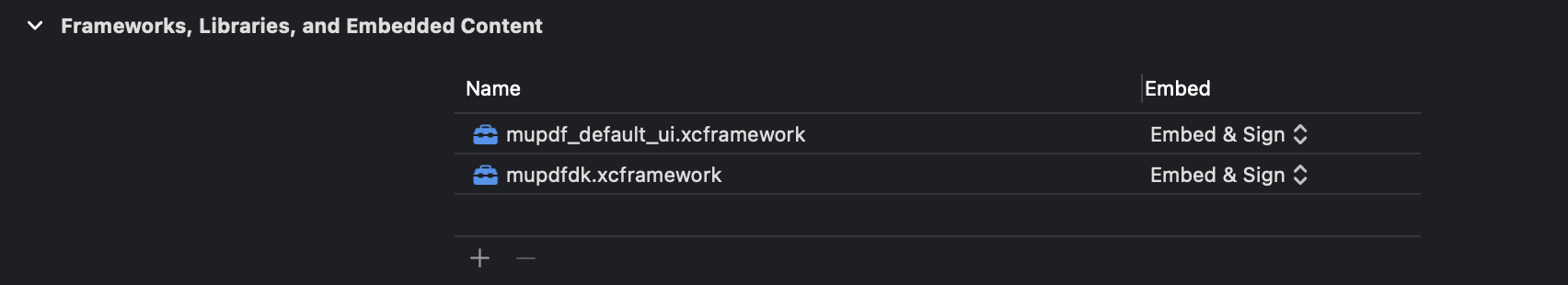
Embed the App Kit frameworks into your Xcode project:

Import the frameworks into your application code:
import mupdfdk
import mupdf_default_ui
#import "mupdfdk/mupdfdk.h"
#import "mupdf_default_ui/mupdf_default_ui.h"
Instantiate the App Kit
DefaultUIViewControllerwith your documentURLand push it to your navigation controller:
if let vc = DefaultUIViewController.viewController(url: url) {
vc.modalPresentationStyle = .fullScreen
self.navigationController?.pushViewController(vc, animated: true)
}
DefaultUIViewController *vc = [DefaultUIViewController viewControllerWithURL:url];
if (vc != nil) {
[self.navigationController pushViewController:vc animated:YES];
}
Customization
If you wish to build your own UI for file viewing then you should integrate your application code with the App Kit API.
This software is provided AS-IS with no warranty, either express or implied. This software is distributed under license and may not be copied, modified or distributed except as expressly authorized under the terms of that license. Refer to licensing information at artifex.com or contact Artifex Software Inc., 39 Mesa Street, Suite 108A, San Francisco CA 94129, United States for further information.